Lorsque vous allez rédiger votre HTML, il vous faudra indiquer aux navigateurs « ceci est un titre »; « ceci est une image »; « ceci est paragraphe »; etc.
Pour se faire, vous allez devoir baliser votre écrit avec des « balises HTML ».
Toutes les balises HTML s’écrivent avec des « chevrons » comme ceci :
< >
Le premier chevron « ouvre » la balise et le second « ferme » la balise
Ainsi, dès que vous allez croiser dans un écrit HTML des chevrons, c’est que vous serez sans doute en présence de balise (1)
Les balises ont un « nom de l’élément » qui permet de définir le type de balises qu’il s’agit.
Exemple « p » pour paragraphe; « img » pour images etc…
Types de balises
En HTML il existe deux types de balises.
Balises en paire
Les balises de type « en paire » fonctionnent par deux.
La première que l’on nomme « balise ouvrante » s’écrit de la sorte :
<p>
La seconde s’appelle « balise fermante » et s’écrit comme ceci :
</p>
Les deux balises doivent porter exactement le même nom de l’élément pour fonctionner (ici «p»).
La balise fermante se caractérise par la présente d’une barre oblique, ou slash. Les ouvrantes n’ont pas de barre oblique.
Les balises en paire, permettent d’entourer des parties de votre écrit, comme par exemple un ensemble de mot, afin de les « groupé » sous un même éléments, comme un titre ou un paragraphe.
Le caractère « P » que nous avons utilisés dans notre exemple, est désigne les balises de type paragraphe, nous sommes donc en présence des balises qui définissent un paragraphe.
Anatomie d’une balise « En paire »

Balise orpheline
Les balises de type « orpheline » s’utilisent de façon ponctuelle et n’ont pas besoin de balise fermante, car elles n’entourent pas d’élément.
Par exemple, si vous souhaitez faire un passage à la ligne dans un texte il suffira d’écrire
<br>
Si vous souhaitez placer une image, à un endroit, vous allez avoir besoin de dire « il y à une image ici », de cette façon :
<img>
Cependant, comme vous l’avez peut-être remarqué, dire « il y à une image ici » indique uniquement l’emplacement mais pas « quelle image » placer ici.
Pour désigner l’image à afficher nous allons avoir besoin d’ajouter dans nos balises, des attributs.

Les attributs
Les attributs peuvent se placer aussi bien sur les balises « en paire » que sur les balises « orphelines ».
Néanmoins sur les balises de type en paire cela se fera toujours sur la balise ouvrante. Dans les deux cas toujours après le « nom de l’élément ».
Les attributs s’écrivent comme ceci
src="valeur"
Ici l’attribut « SRC », désigne la « source », permet de définir où se trouve la source de l’image, caractérisé par le chemin / url. Le chemin de l’image doit être la valeur de SRC.
Ainsi si je souhaite afficher l’image je vais devoir devoir ajouter a la balise image l’attribut src et la source comme ceci :
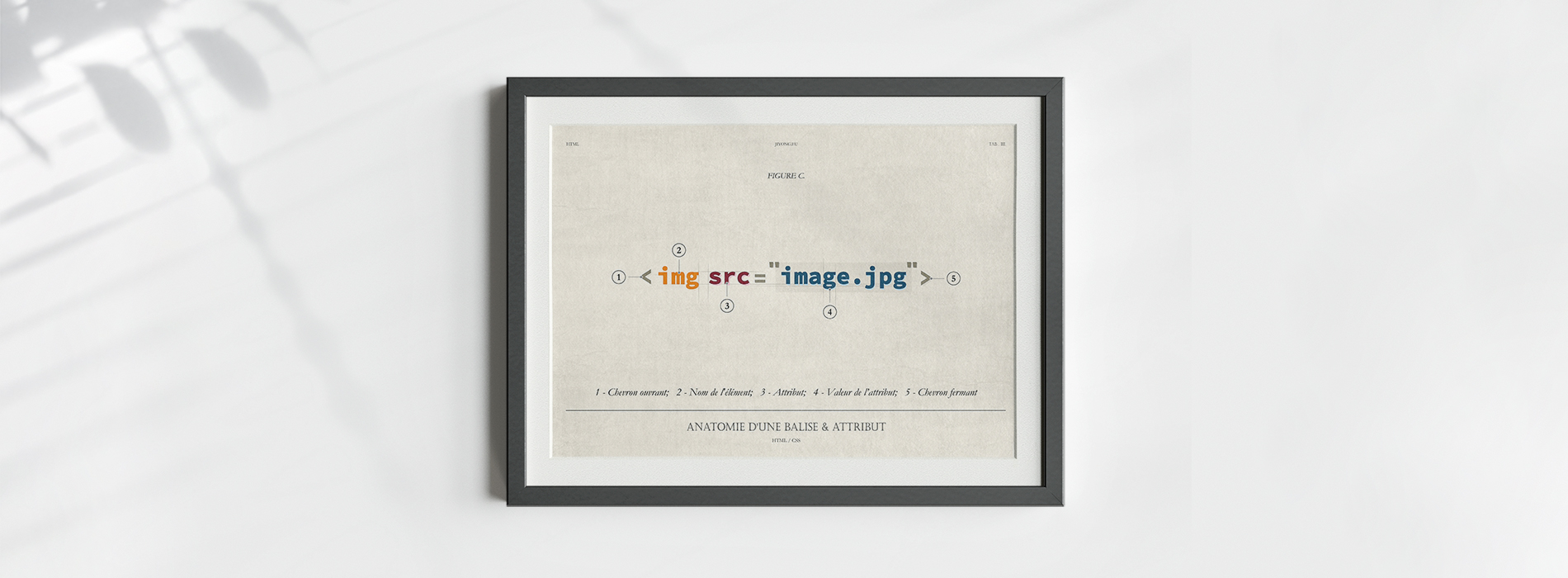
<img src="image.jpg" >

Maintenant que la théorie est en place, il est temps de passer à la pratique ! Dans le prochaine chapitre nous allons faire un petit exercices.
Lien utile
Liste (exhaustive) de référence des éléments HTML, par Mozilla https://developer.mozilla.org/fr/docs/Web/HTML/Element